Cara Membuat Like Box di Blog Valid XHTML
Assalammualaikum wr. wb.
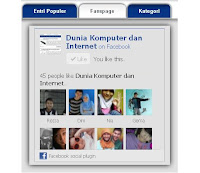
Salam sejahtera untuk Sobat blogger semua. Setelah kemarin saya memposting artikel mengenai Cara Membuat Widget Followers Valid XHTML, pada kesempatan kali ini saya juga memposting artikel yang hampir mirip yaitu "Cara Membuat Like Box Di Blog Valid XHTML". Widget like box (kotak suka terhadap suatu website) saat ini telah banyak di pasang pada website dan blog-blog oleh para webmaster, namun ternyata script like box yang dibuat oleh developer facebook tersebut tidak valid XHTML.
Manfaat Membuat Like Box Di Blog Valid XHTML
Perlu diketahui bahwa valid XHTML bagi sebuah website atau blog itu sangat penting karena dapat mempengaruhi dukungan (support) website terhadap berbagai macam browser. Selain itu, bila website atau blog kita valid XHTML maka website atau blog kita akan semakin disukai oleh crawler yang berasal dari google, yahoo, dan juga bing, yang artinya Valid XHTML juga mempengaruhi nilai SEO bagi suatu website atau blog.
Wassalammualaikum wr. wb.
Langkah-Langkah Membuat Like Box Di Blog Valid XHTML
- Pertama Sobat harus Login dulu
- Kemudian Sobat masuk ke Dashboard blog Sobat
- Setelah itu masuk ke menu Tata Letak
- Klik Tambah Gadget kemudian pilih yang HTML/JavaScript
- Lalu masukkan kode dibawah ini kedalam gadget tersebut
<div id="fb-root"></div>
<script type="text/javascript">
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js#xfbml=1';
document.getElementById('fb-root').appendChild(e);
}());
</script>
<div id="FbCont">
<script type="text/javascript">
<!--//--><![CDATA[//><!--
var fb = document.createElement('fb:like-box');
fb.setAttribute("href","Masukan alamat fan pages FB Sobat disini");
fb.setAttribute("show_faces","true");
fb.setAttribute("header","false");
fb.setAttribute("stream","false");
fb.setAttribute("width","200");
fb.setAttribute("font","segoe");
document.getElementById("FbCont").appendChild(fb);
//--><!]]>
</script>
</div> - Ganti kode yang harus dan ingin diganti sesuai dengan kebutuhan
- Simpan dan lihat hasilnya
Wassalammualaikum wr. wb.






Tidak ada komentar:
Posting Komentar